Conditional Fields & Sections


Last updated


Last updated
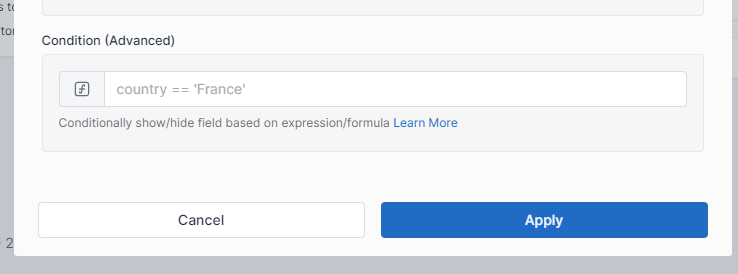
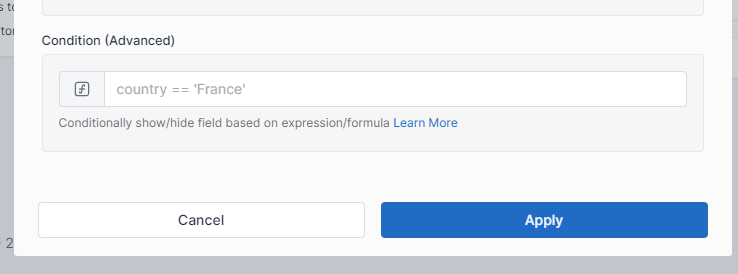
sex == 'Male' ==> Field will appear only if field 'sex' has 'Male' value
approved == 'Yes' ==> Field will appear if field 'approved' has 'Yes' value (Could be set by Checkbox or radio button)
companyType == 'Automotive' || companyType == 'Healthcare' ===> Field will appear only if field 'companyType' has 'Automotive' value OR 'Healthcare' value
name != 'John' ==> Field will appear if field 'name' is not equal to 'John'
price > 500 ==> Field will appear if field 'price' is higher than 500companyType | contains: 'Automotive' ==> Field will appear if field 'companyType' contains Automotive word
companyType | notcontains: 'Automotive' ==> Field will appear if field 'companyType' do not contains Automotive wordcompanyType == 'Automative' && insurance == 'Yes' ==> Field will appear only if field 'companyType' has 'Automative' and field 'insurance' has 'Yes' value
insured == 'Yes' || age > 18 ==> Field will appear only if field 'insured' has 'Yes' value and field 'age' is higher than 18isUnderage ==> Field will appear only if section 'isUnderage' is selected
!isUnderage ==> Field will appear only if section 'isUnderage' is NOT selected
isUnderage && sex == 'Male' ==> Field will appear only if section 'isUnderage' is selected and field 'sex' has 'Male' value